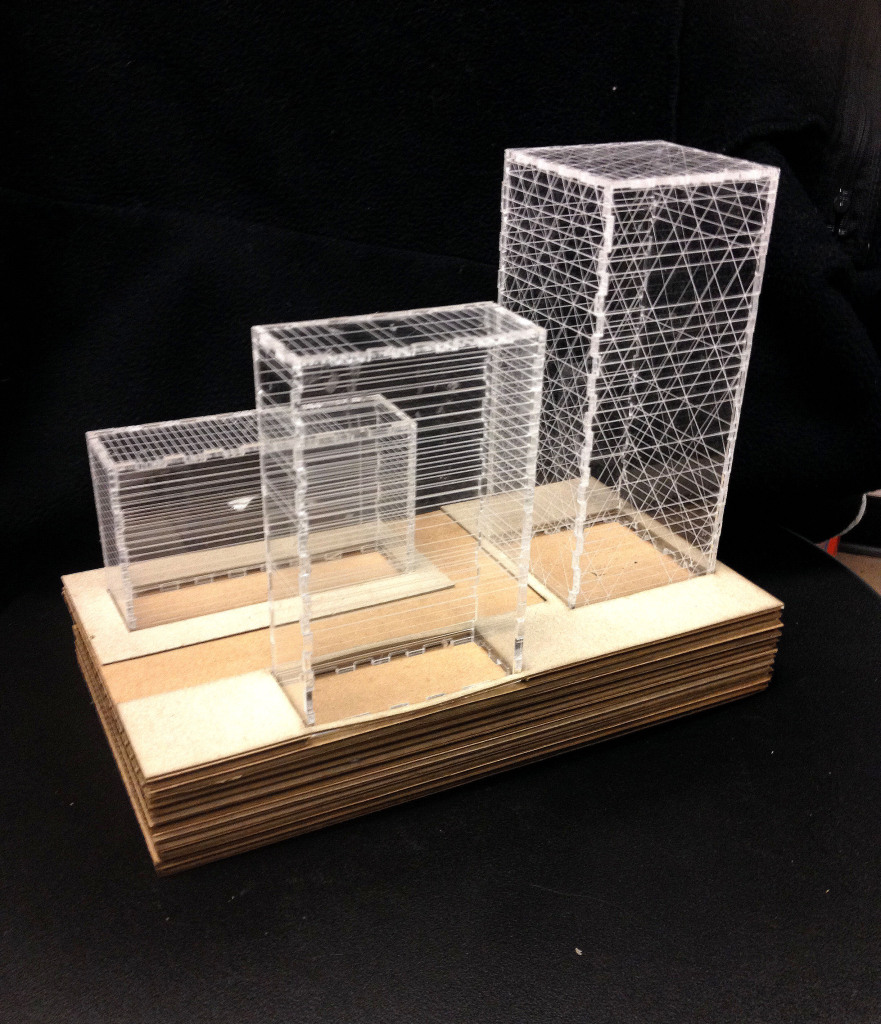
“Kim vs. Comet” by Rachel Ciavarella
“Kim vs. Comet” is a real-time comparison of the volume of data created via social media about Kim Kardashian and the Rosetta comet landing.
How do online interactions differ from real world interactions? People often create digital personalities for themselves. These alternate selves make it easier to disassociate the physical self from their digital interactions. This mental distance can lead to uncharacteristic behavior in the digital world.
How does media influence public perception? Kim’s “internet breaking” magazine cover was published about the same time as scientists landed on the Rosetta comet. However, Kim seemed to get most of the media attention. Does that mean people care less about human’s landing on a comet? Or does the media only allow the public to see what it will get the most views and publicity off of?
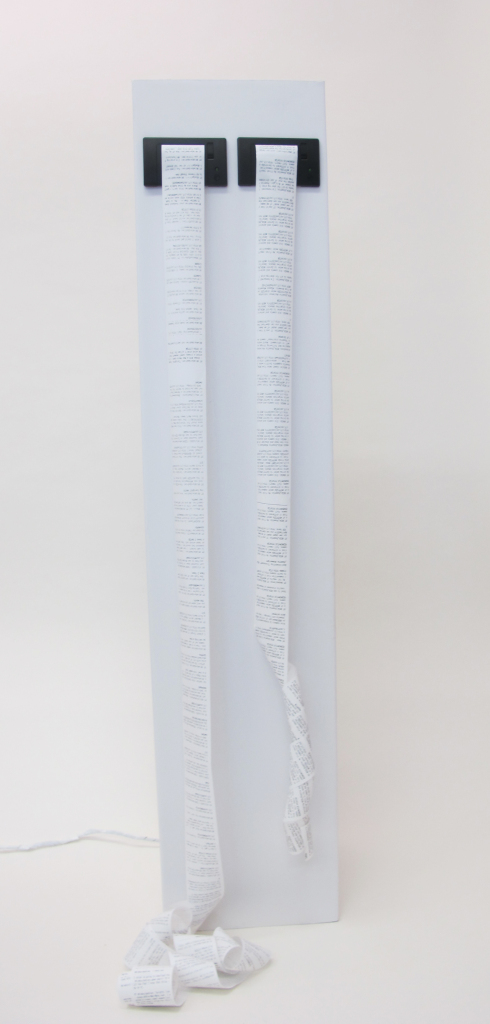
This piece physicalizes the digital interaction of tweeting thereby forcing people to confront theirs and other’s digital interactions in the real world.
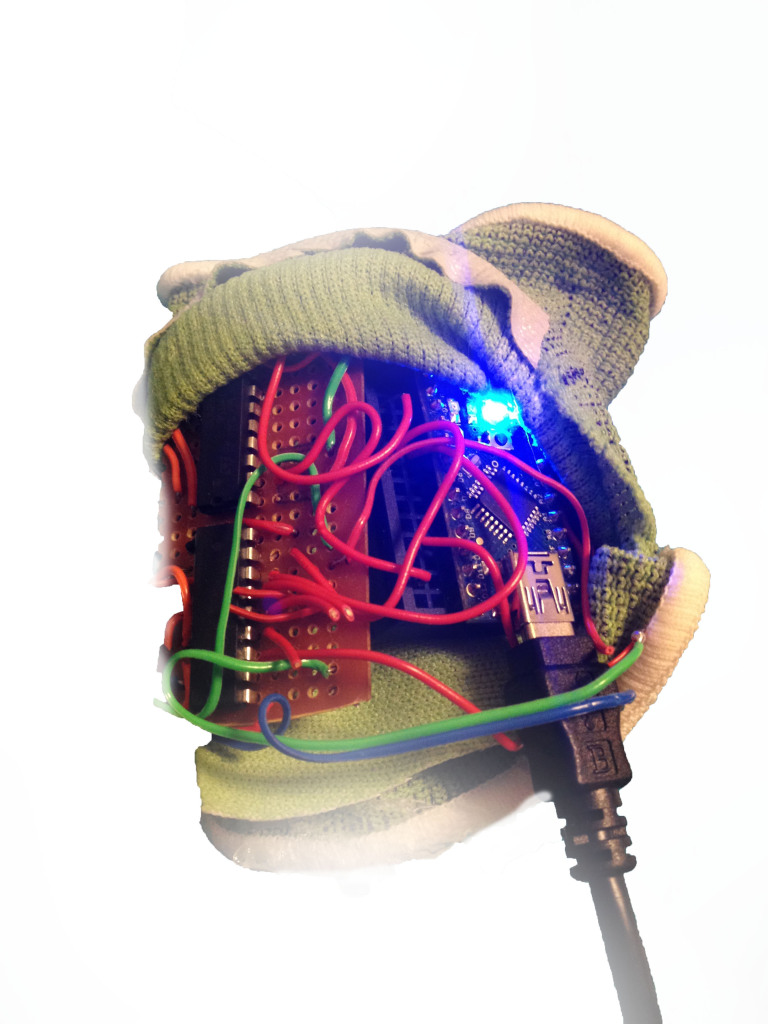
Inside the sculpture, there are two thermal printers, two arduinos and, a laptop running two processing sketches. The processing sketches scrape the most recent tweet from twitter matching the search query for either @KimKardashian or @ESA_Rosetta. The new tweets scraped are then compared to the previous tweet. If it is different it is printed out of one of the thermal printers. If it is the same as the previous tweet the sketch waits a few seconds (to avoid exceeding rate limits) and scrapes again for the most recent tweet of either query. The printed sheets are allowed to hang from the printers as a visual comparison of the volume of data created about either topic.
In the future I would like to improve the piece by consolidating the electronics and code into one processing sketch and a raspberry pi.